UEditor取消过滤style,li加p标签!!

内容摘要:
一、不过滤style或script 首先在ueditor.all.js文件内搜索allowDivTransToP,找到如下的代码,将true设置为false me.setOpt(allowDivTransToP,false); 找到 switch (node.tagName) { case style: case script: node.setAttr({ cdata_tag: node.tagName, cdata
一、不过滤style或script
首先在ueditor.all.js文件内搜索allowDivTransToP,找到如下的代码,将true设置为false
me.setOpt('allowDivTransToP',false); 本文来自Q淘网 www.qqaiqin.com
找到
switch (node.tagName) {
case 'style':
case 'script':
node.setAttr({
cdata_tag: node.tagName,
cdata_data: (node.innerHTML() || ''),
'_ue_custom_node_':'true'
});
node.tagName = 'div';
node.innerHTML('');
break;
case 'a':
if (val = node.getAttr('href')) {
node.setAttr('_href', val)
}
break;
删除里面的case 'style':或case 'script':即可
二、不在li里添加p标签
找到如下代码
//进入编辑器的li要套p标签
去掉以下一段
utils.each(root.getNodesByTagName('li'),function(li){
var tmpP = UE.uNode.createElement('p');
for(var i= 0,ci;ci=li.children[i];){
if(ci.type == 'text' || dtd.p[ci.tagName]){
tmpP.appendChild(ci);
}else{
if(tmpP.firstChild()){
li.insertBefore(tmpP,ci);
tmpP = UE.uNode.createElement('p');
i = i + 2;
}else{
i++;
} Q淘网游戏攻略站
}
}
if(tmpP.firstChild() && !tmpP.parentNode || !li.firstChild()){
li.appendChild(tmpP);
}
//trace:3357
//p不能为空
if (!tmpP.firstChild()) {
tmpP.innerHTML(browser.ie ? ' ' : '<br/>')
}
//去掉末尾的空白
var p = li.firstChild();
var lastChild = p.lastChild();
if(lastChild && lastChild.type == 'text' && /^\s*$/.test(lastChild.data)){
p.removeChild(lastChild)
}
});
内容来自www.qqaiqin.com
Q淘网游戏攻略站
三、ul加list-paddingleft-2类
找到 function adjustListStyle(doc,ignore){
// 下点狠手,将里面的内容全部去掉
}
qqaiqin.com
- ·B站怎么上传视频_bilibili实名制上传视频
- ·电脑管家dnf礼包怎么领 2017电脑管家dnf6
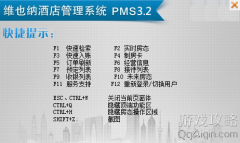
- ·维也纳酒店管理系统PMS3.2快捷键是什么?
- ·搜狐视频会员激活码兑换地址?
- ·乐视会员激活码兑换地址?
- ·芒果TV会员激活码兑换地址?
- ·优酷黄金会员激活码兑换地址?
- ·腾讯视频VIP会员激活码兑换地址是多少?q
- ·爱奇艺手机网页激活码兑换地址是多少?
- ·爱奇艺会员激活码电脑端兑换地址?
- ·dnfqq浏览器6月活动地址2017_525dnfqq浏
- ·工商银行结售汇的方法?
- ·工商银行西联汇款解付方法?
- ·eclipse没有server选项卡怎么办_eclipse
- ·搜狐新闻公众平台文章怎么发布?
- ·网页登陆爱奇艺提示:您的帐号在多台设备
- ·PDF文件中的植入广告页怎么删除?...
- ·爱奇艺会员激活码电脑端兑换地址?...
- ·百度云加速节点IP地址段(7月25日更新...
- ·会声会影X5如何制作自带的精美标题效果...
- ·迅雷快鸟怎么用 迅雷快鸟使用教程!!!...
- ·怎么用photoshop简单制作透明背景的图...
- ·2016春节怎么省流量?手机省流量终极攻...
- ·用会声会影怎么做出下雪的效果以烘托气...
- ·百度输入法设置方法 百度输入法怎么设...
- ·里约奥运会在线直播地址 2016里约奥运...
- ·GPU-Z 1.10.0功能有什么变化?...
- ·不说憋屈 说了矫情什么意思?...
- ·牛呗安全吗 牛呗可靠吗 牛呗有用吗?...
- ·爱奇艺怎么退出账号?奇艺账号退出登录...
- ·斗鱼TV总是有弹幕怎么办?斗鱼TV取消弹...
- ·CDR如何设置快捷键?cdr快捷键设置方法?...